Freecodecamp lik hamkasbimiz Quincy Larson qanday qilib veb-dasturchi bo’lish haqidagi ajoyib maqolani ulashdi. Maqola texnologiyalardagi mos shoxlarni va asosiy yo’nalishlarni qamrab oladi.
Shunday qilib:
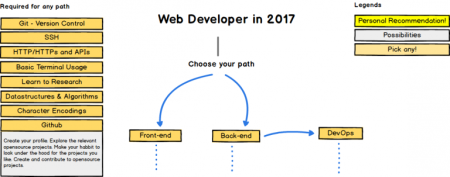
Bu diagramma GitHub foydalanuvchisi Kamranamedse tomonidan yaratilagan. U siz veb-dasturchi bo’lishingiz mumkin bo’lgan 3 ta yo’lni aks ettiradi.
Men ba’zi bir fikrlariga ( o’rganish mobaynida loyihalar yaratishni tafsiya etaman ) qo’shilmagan taqdirimda ham, diagramalar ko’rib chiqishga arziydi deb o’ylayman. Diagrammalar sizga zamonaviy veb-dasturlash texnologiyalariga keng nazar tashlash imkoniyatini beradi.
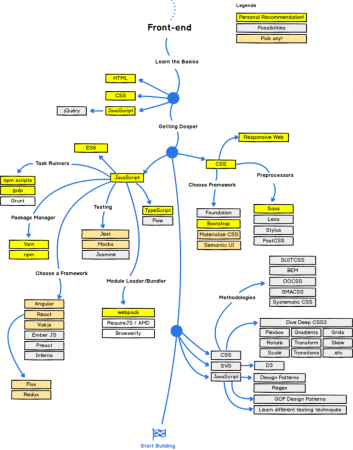
Mana front-end dasturchi uchun diagramma:
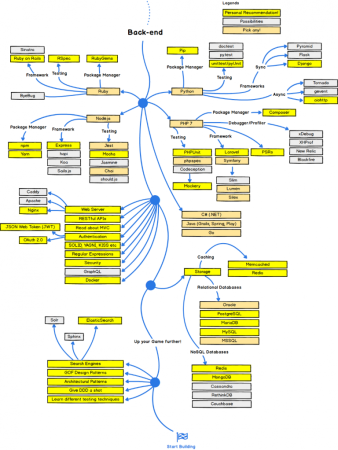
Va back-end dasturchilar uchun diagramma:
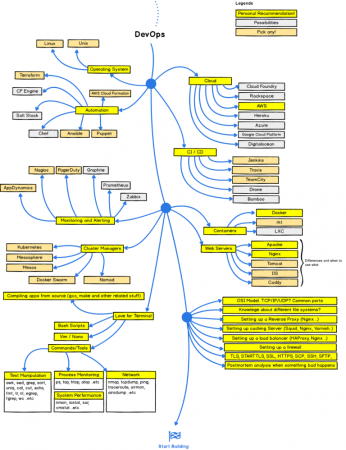
Va back-end dasturchi sifatida ishini davom ettiradigan DevOps injenerlar uchun:
Albatta, bular shunchaki texnologiyalar. To’liq rivojlanish uchun bu texnologiyalardan ko’ra muhimroq bo’lgan asosiy dastur yaratish ko’nikmalari talab etiladi.
CodeClassdan
15-may kuni biz yuqoridagi yo’nalishlardan ikkalasini, Front-End va Back-End ni o’z ichiga oluvchi Full Stack kursini boshlaymiz. Bu 9 oylik ta’lim dasturi bo’lib, uni tugatgach siz jamoada tajribali dasturchi bo’lib ishlashni yoki o’z veb-sayt/ilovangizni yaratishni boshlashingiz mumkin. Bu kursni tamomlagach siz quyidagi bilimlarga ega bo’lasiz:
HTML va CSS yordamida sahifalar yaratish
jаvascript va Jquery yordamida animatsiyalar yaratish va saytni inraktiv qilish
AngularJS framework dan foydalanib inraktiv ilovalar yaratish
PHP va uning Laravel frameworki yordamida murakkab saytlar va ilovalar yaratish
MySQL ma’lumotlar bazasi bilan ishlash
Ajoyib veb-ilova va saytlar yaratish
codeclass.uz